Features
Member conditions
Elements
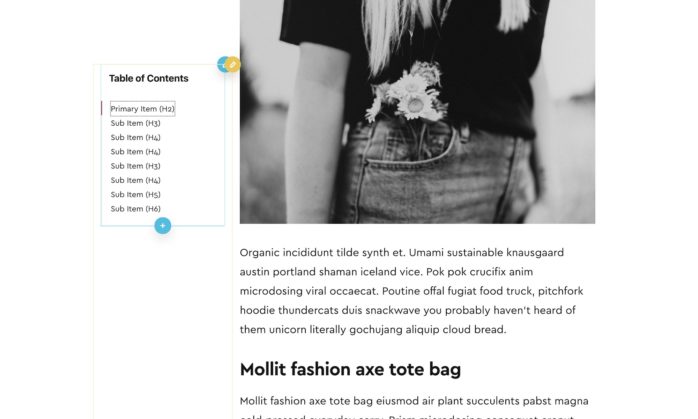
Table of Contents
This component allows you to add a collapsible table of contents to your templates which will automatically pick out the headings from your chosen container on the page. Works great for sticky tables of content in a sidebar, fixed or inline at the top of an article.

Quick walkthrough
Content selector – Add the selector for the container of the content. eg ‘.content’ and then give the article content the class ‘content’
Heading selectors – Choose which headers to pick out of the content for the table. Default is h2,h3,h4,h5,h6
Ignore selectors – If you have some heading inside the content that you do not wish to be included in the table, give them a class and add that as an ignore selector.
Initial collapse depth – This controls how many levels of headings are collapsed by default. If you’re creating an inline table of contents, it’s best to set this to 0 to make sure none of the headings are collapsed. If you’re using sticky or fixed positioning and have a lot of content, it would be better to collapse some of them initially so they only reveal as you scroll past those headings.
Header text & icon – The table can be collapsed by clicking on the table heading. The heading is optional, as is the arrow.
Collapsed at this breakpoint – If using the header, you can choose for the table to start off collapsed when the page first loads at different breakpoints. Useful for mobiles where a large table of content would take up too much vertical space.
Behavior
Smooth scroll – Enable to ensure the browser will scroll smoothly to the headings when each link is clicked.
Smooth scroll offset – If using a sticky header, adding an offset to the smooth scroll will make sure the headings are visible and readable when they’re scrolled to rather than being hidden underneath the header.
Add unique IDs to content headings – Instead of adding IDs to all headings inside your content, enabling this setting will do it for you and give each header found inside the content a unique ID.
ID prefix – By default, the IDs given to the headings are prefixed ‘toc-‘ and then the number from the ID of the table of contents component. Each heading is incremented to make sure they’re unique. As well as changing the ID of the component, you can also change the prefix to something more relevant to your content.
List type
The three main layout types are to include counters, borders or just the text. The border makes sense for either a sticky or fixed positioned table of contents as the border will select on the currently active. The counter is useful for creating more of an ordered list. Suffix and separators can be added to the counters to make it easy to add context to the list. eg “Q1” “Q1a” Q2″. or “Part I” “Part II” “Part III” etc.