Features
Member conditions
Elements
Slide Menu
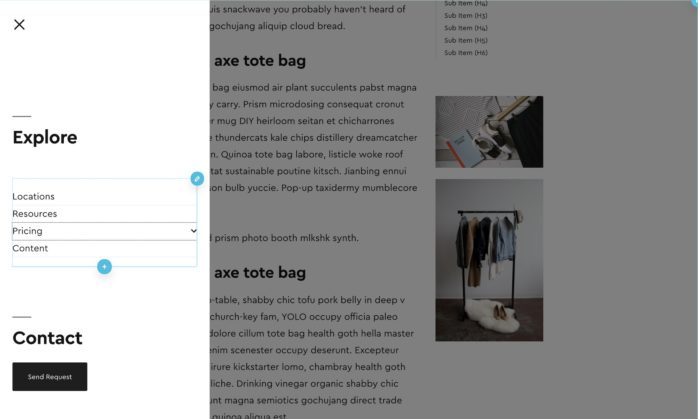
The Slide Menu component allows you to add slide toggle menus, ideal for building off-canvas menus or adding custom mobile menus to your header to be revealed when a trigger is clicked/touched.

Menu Source – You can either select a menu to use from the dropdown or add the menu ID. The menu ID option is ideal if you’re using the element inside templates and wish to use dynamic data like from a custom field to choose which menu is displayed.
Width – There’s a width setting inside the general tab because it’s important to set a width. Otherwise, the menu width will be determined by the width of the menu items, which may be different when the submenu opens. the default is 100%.
Initial State – If building a mobile that needs to be hidden by default revealed by clicking an element, set the initial state to hidden and provide the selector for the element that needs to be clicked to reveal it.
Submenu icon – You can change the submenu indicator icon to any custom icon of your choice
Styling
All parts of the component can be styled via the styling tab. The icons, the menu links, the sub menu links, the current menu item links and the icon when toggled (for adding rotations or colour changes)