Features
Member conditions
Elements
Header Builder
This component allows you to build dynamic headers quickly and easily. Lots of features, no restrictions. Add multiple header rows, choose your header type.. sticky header, overlay header, fixed header, reveal only when scrolling back up, etc.

Quick Overview
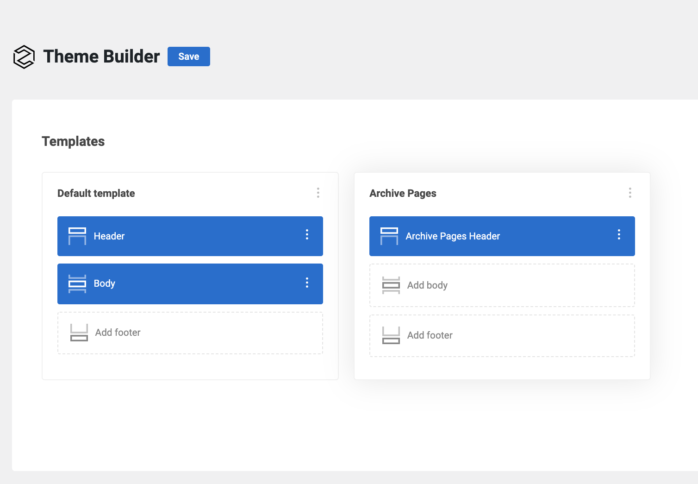
The header builder is designed to be used inside of the ‘header components’ when creating new templates with Zion Builder Pro.

Here is a two-part introduction to the header builder going through some of the features..
Header Builder & Header Rows
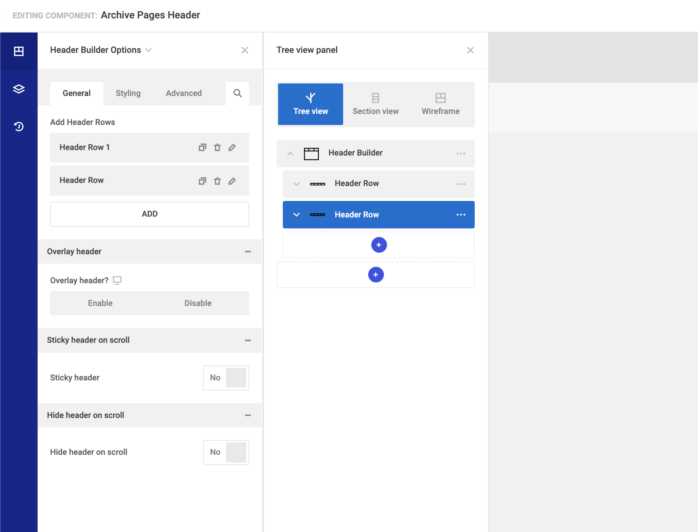
The header is comprised of two types of elements, the header builder itself where all the functionality is configured, and the header rows that are containers designed to sit inside of it.
The header rows can easily be added from inside the header builder general options tab, or if you prefer they can also be edited like any other element inside the tree view panel.

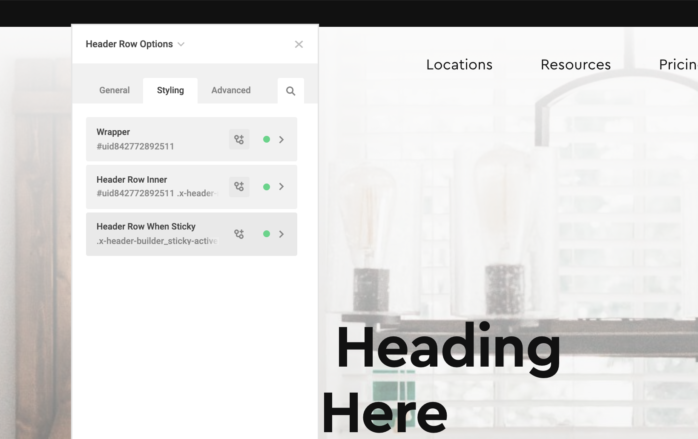
Header Row Styling
The recommended workflow is to add styles to the header rows instead of the header. Set the content width, background colours, typography etc all from the header row settings. This gives more flexibility when deciding which parts of the header will be transparent on an overlay header, or which styles to be applied when some of the header is made sticky etc.
Below will go through some of the heading builder settings in detail…
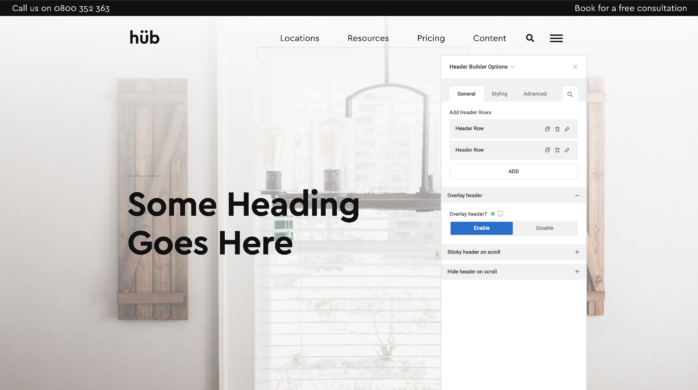
Overlay Header
Enabling the overlay header setting will position the header above the first section on the page. This is ideal for having header rows with transparent backgrounds. This setting can be enabled/disabled at each device size.

Sticky header on scroll
Not to be confused with ‘sticky positioning’, the sticky header on scroll allows you to pin the header to the top of the viewport after a specific number of px have been scrolled down the page.
You can choose which header rows to include in the header when it becomes sticky and also apply styles to each header row for the sticky header only. eg it’s common to have the smaller height for the header row when it’s sticky and also to add a background color if it’s an overlay header that has become sticky.
Disable sticky header – Set the device width (in pixels) where you wish to disable the sticky header functionality.
Including Header Rows in the sticky header
If you have a multirow header, it’s unlikely you’re going to want the whole thing to become sticky. From within each header row settings panel, you can disable them from being included in the sticky header.
Styling / Animating the sticky header
As well as the common CSS properties such as height, background and text color found in the header row sticky settings panel, there’s also a dedicated styling tab that will apply styles to the header row only when the header becomes sticky.

Hide header on scroll
It may be useful in some cases to hide the header after the user has scrolled far enough down the page and only reappear once the user starts to scroll back up the page. This can be used in along with the sticky header effect, or if you’re manually adding a permanently fixed header with fixed positioning.
Offset – How far down the page does the user need to be until the hiding header functionality kicks in? (tip – if you’re using the sticky header option, you probably want to make sure this offset is higher than the point where the sticky header is active. ie if you’re making the header sticky at 300px, you’d want the header to first hide somewhere after the 300px mark)
Tolerance up/down – Set the number of pixels in either direction that the user is allowed to scroll before any changes are being made to the header. ie make this number larger if you want to limit the frequency of the effect.