Features
Member conditions
Elements
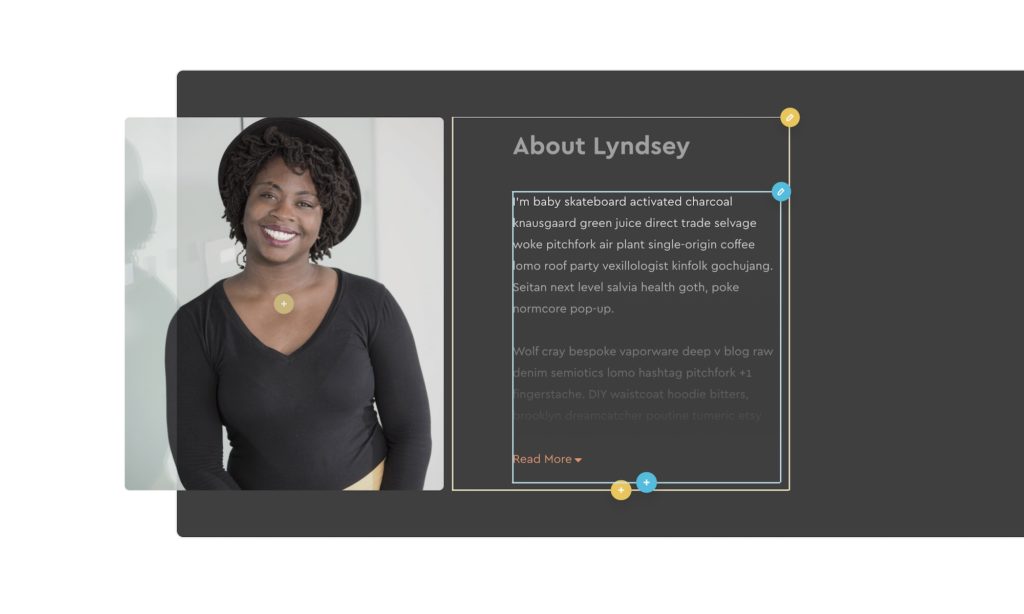
Read More / Less
A component for collapsing and expanding long blocks of text (or any elements you like) with customisable “Read more” and “Close” links.

Visibility in Builder
View either as collapsed or expanded while viewing inside the builder. Collapsed will take into account the collapsed height and show the element as it will appear on the front end. Expanded is useful for editing the content inside, while previewing.
Collapsed Height
This will set the maximum height of the component in it’s collapsed state. Content inside that has a larger height will be hidden.
Animation Speed
Control the timing in milliseconds for the entire opening or collapsing of the container.
Read more text link
Edit the link text for both the ‘read more’ and ‘read less’ links
Include Icon
The icon is optional and can be replaced with any icon using the icon finder by clicking on the large icon.
Fade Gradient
Disabled by default, the fade gradient settings allow you to create a gradient the top of the content inside of the component to better indicate that there is more to read than what is currently visible.