Features
Member conditions
Elements
Header Search
This component allows you to add a search icon inside your header that opens up a search form in a few different ways. Fullscreen, popup below the search icon, and expanding search.

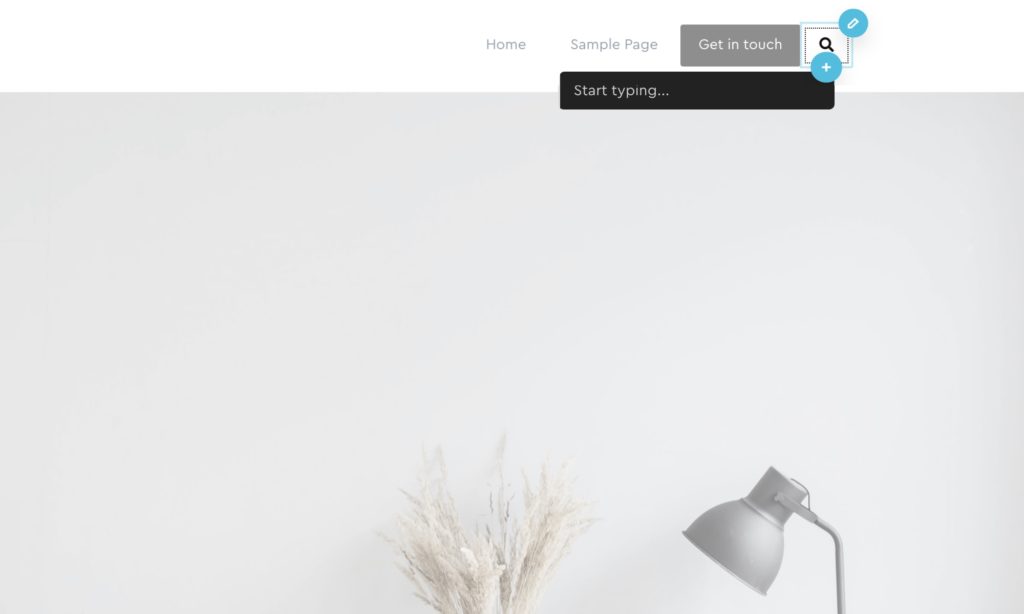
Header Search Type
Three different types of header searches are available. Each will open when the search icon & the focus will automatically go to the search input so the user can start typing after clicking.
- Full Screen – Full 100vh / 100vw overlay with the search form in the center.
- Under Icon – The search form will display underneath the search icon.
- Under header – The search form will display underneath the header builder *
- Header Overlay – The search form will overlay just the header builder *
Note these last two effects will work out of the box with headers built with the header builder, for custom headers you’d need to remove any relative positioning you have on containers so the form can be positioned relative to the header itself and not another container that it inside of. For simplicity, use the header builder.
Form Visibility in Builder
Toggle hidden/visible to see the search form in it’s open or closed state while working inside the builder.
Prevent scroll when search open
The user focus will automatically jump inside the search so the user can start typing immediately, this option will also block the scroll until the user either escapes or clicks outside of the search input.
Require input before submitting
Enable if you need to prevent the user from being able to enter a blank search by accident. The field will become required and an error will show if empty.
Search Icon / Close Icon
Both the search icon and the close icon can be styled separately & the icons can be changed. The close icon can also be hidden, useful when using the ‘under icon’ search type where the search icon can be used for both open and close.